Note : En cliquant sur une copie d’écran d’un fichier html, on ouvre celui-ci (le fichier html, pas l’écran) dans le navigateur. Ce qui peut donner des effets inattendus sur certains navigateurs...
Une page web est en général faite de trois sortes d’objets :
- le contenu (rédigé en html) ;
- l’aspect (le rôle de CSS) ;
- le comportement (JavaScript).
En général, il est conseillé de séparer autant que possible ces trois catégories. Par exemple, en plaçant tout le CSS dans un fichier à part, avec l’extension .css. Idem pour le JavaScript, souvent éparpillé dans plusieurs fichiers (extension .js). L’un de ces fichiers, jquery.js, est une bibliothèque permettant de manipuler le fichier html, en listant ses éléments ayant un type donné, puis en leur adressant des messages. On va voir quelques exemples d’utilisation, sur une étude de cas : Un fichier html n’ayant que du contenu, qu’on va enrichir au fur et à mesure.
I/ CSS
Voici un fichier html racontant l’histoire d’un explorateur nommé Dalvik, qui cherche un rubis sacré en pleine jungle :
Triste non (le fichier, pas l’histoire) ? Pour améliorer ce document, on va mettre un peu de couleur dedans :
- le titre principal (h1) [1] écrit en rouge (red) ;
- les titres secondaires (h2) écrits en bleu (blue) ;
- les paragraphes (p) écrits en oblique ;
- les éléments de listes (li) écrits en vert.
Ce qui s’écrit comme ceci en CSS :
h1 {color: red; }
h2 { color: blue; }
p { font-style: oblique; }
li { color: green; }Voici le résultat obtenu, déjà un peu plus gai :
Mais on peut avoir à mettre en exergue des éléments spécifiques du fichier html, pas seulement des éléments de type html (h1, h2, p, ul, ol, li, table, div etc.). CSS permet de personnaliser son fichier en créant ses propres classes CSS [2], comme par exemple la classe « encadré », notée avec un point initial : .encadré, et à qui on donne une bordure de 0,2 fois la taille d’un caractère [3], de couleur marron [4] et des coins arrondis (de rayon 0,4 fois la taille d’un caractère), et un peu d’ombre pour les mettre encore plus en exergue :
.encadré { border: 0.2em ridge brown;
border-radius: 0.4 em;
box-shadow: 0.5em 0.2em 0.1em gray;
}Alors, pour qu’un élément soit encadré, il suffit dans la partie html, de lui donner comme attribut la classe « encadré » [5], par exemple, pour encadrer le mot « Java », on l’écrit
<span class="encadré">Java</span>Enfin, lorsqu’on veut s’adresser à un élement unique, on ne va pas inventer une classe juste pour lui, mais lui donner un identifiant unique, avec quelque chose comme
<span id="leMot">rubis</span>Comme il n’y a qu’un mot qui ait pour identifiant « leMot », on peut se permettre de lui mettre une couleur de fond (du vert), en précédant son identifiant du symbole # :
#leMot { background-color: green; }Le fichier obtenu est celui-ci :
II/ jQuery
jQuery est un logiciel libre [6], qui considère le fichier html et sa strucure DOM comme un objet à manipuler. Il permet notamment
- de faire la liste des éléments ayant un type (ou une classe CSS) donné ;
- de modifier les propriétés CSS pour des éléments donnés (ou de type donné) ;
- de modifier la structure du fichier html, en déplaçant certains éléments qu’il contient [7] ;
- de donner des comportements nouveaux à certains de ces éléments.
Pour utiliser jQuery, il est nécessaire de charger le logiciel, en ajoutant dans l’entête du html quelque chose comme
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>Et d’appeler la fonction jQuery, qui est une sorte de magicien omnipotent, en écrivant le symbole $, abréviation de « jQuery ». C’est tout !
Remarque : Dans cet article, au lieu d’écrire les scripts en JavaScript, on utilise une surcouche de ce langage, CoffeeScript, qui est nettement plus concise, et a également l’avantage de ressembler à Python (langage).
Pour commencer, comme le fichier html ci-joint comprend 6 titres de niveau h2, il est aisé de les lister. On commence par essayer un
alert $("h2")mais la boîte d’alerte n’affiche que
| [object Object] |
qui ne donne pas beaucoup de renseignements : la liste des « h2 » est un tableau JavaScript (ou « objet » générique)... Mais on peut avoir le nombre de h2 dans le fichier, avec
alert $("h2").lengthqui, dans le cas présent, affiche le nombre 6. Ainsi, $("h2") est un tableau contenant 6 éléments. Pour avoir le premier titre, il suffit donc de faire $("h2")[0]. Mais évidemment, en affichant ce titre, on a
| [object HTMLHeadingElement] |
qui explique simplement que $("h2")[0] est un titre. Pour savoir ce qu’il contient, on lui demande de faire un striptease (montrer son contenu html), avec
alert $("h2")[0].innerHTMLqui, dans le cas présent, donne
| 1) Le temple |
Pour avoir les contenus de tous les titres, on peut créer la liste de ceux-ci et afficher ladite liste [8] :
alert (x.innerHTML for x in $("h2"))Ceci donne cet affichage dans la boîte d’alerte :
| 1) Le temple,2) La crypte,3) Le Python,4) La fuite,5) La salle du trésor,6) Le rubis retrouvé |
III/ jQuery et CSS
On peut maintenant donner une couleur différente aux h2, mais pour cela CSS suffisait. Par contre, CSS ne permet pas de donner une couleur qui dépende de la parité du numéro du titre ! Avec jQuery, il suffit de demander, à condition que le reste du numéro modulo 2 (numéro%2) soit non nul, de mettre la valeur « magenta » dans la propriété « color » des « h2 » :
$ ->
$("h2").each (x) ->
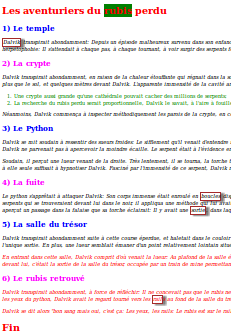
$(this).css "color", "magenta" if x%2Le fichier obtenu ressemble maintenant à ceci :
Note : On pouvait obtenir le même effet avec la propriété « odd » de jQuery :
$("h2:odd").css "color", "magenta"On peut aussi colorier en rouge tous les paragraphes contenant le mot « rubis » :
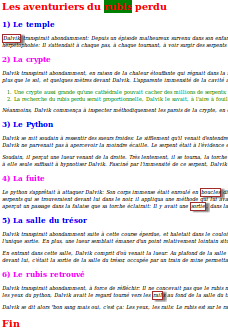
$("p:contains('rubis')").css "color", "red"On constate alors que seuls les derniers paragraphes parlent du rubis en question :
IV/Gestion des évènements souris
Il est temps maintenant de parler du comportement de certains éléments. Tout d’abord, faire en sorte qu’à chaque clic sur un élément encadré, son contenu s’affiche dans une boîte d’alerte :
$ ->
$(".encadré").on "click", ->
alert $(this).text()Mais plutôt qu’afficher quelque chose de déjà visible, il vaut mieux afficher des informations complémentaires, comme par exemple des définitions. On peut créer un tableau associatif, liant chaque mot à sa définition, et nommé dico [9], et afficher non pas le mot, mais sa définition, avec
$ ->
$(".encadré").on "click", ->
alert dico[$(this).text()]On dirait du Wordpress :
Seulement dans Wordpress, il n’y a pas besoin de cliquer sur un mot pour voir sa définition, il suffit de le survoler [10]. Alors on va donner d’autres effets : Au survol d’un mot encadré, celui-ci se met à gonfler, gonfler, gonfler...
On peut déjà modifier la propriété CSS « font-size » au survol :
$ ->
$(".encadré").on "mouseover", ->
$(this).css "font-size", "300%"Mais l’effet est un peu brutal. Alors autant faire appel aux possibilités d’animation de jQuery en demandant que la croissance dure 8000 millisecondes :
$ ->
$(".encadré").on "mouseover", ->
$(this).animate {fontSize: "300%"}, 3000Encore un autre effet (toujours au survol d’un mot encadré) : Encadrer (ou décadrer, selon), le mot d’identifiant « leMot » au début :
$ ->
$(".encadré").on "mouseover", ->
$(this).animate {fontSize: "300%"}, 3000
$("#leMot").toggleClass "encadré"Alors rien qu’en regardant « le mot », on connaît la parité du nombre de survols qui ont été faits à la souris. Voici le fichier obtenu (à consulter en ligne) :
V/ jQuery-UI
Pour rendre le fichier vraiment réactif, jQuery-UI, une extension de jQuery, possède une collection de « widgets » très utiles. Et il suffit, une fois chargé jQuery-UI, de demander aux éléments encadrés d’être mobiles (« draggable ») pour qu’ils le soient :
$(".encadré").draggable()On peut alors parler de lecture active (ouvrir le fichier ci-dessous dans un autre navigateur) :
Cette technologie a permis par exemple de faire ce fichier...










Commentaires