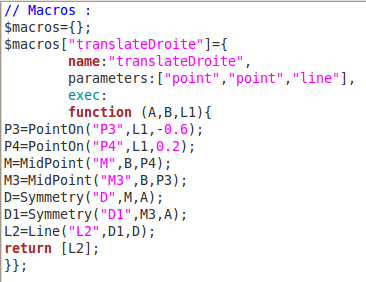
Dans cette séquence pédagogique, on va donc demander à des élèves de créer la macro DGPad implémentant la translation (elle acceptera A et B en initiaux, ainsi que le point à translater) ; puis on l’utilisera d’abord sur des points, puis, grâce à des constructions de lieux, sur d’autres objets, ce qui fera découvrir progressivement les propriétés de la translation.
Macro
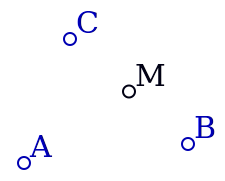
On construit donc trois points A, B et C [1] sur la figure :

Pour construire le milieu M de [BC], il n’y a pas besoin de construire le segment [BC], puisque le point B possède aussi l’outil milieu :

Outil à faire glisser vers C :

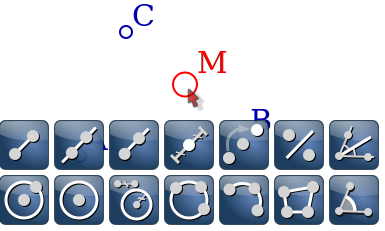
Ensuite c’est plus difficile puisqu’on veut construire D tel que M est milieu de [AD]. Spécialement pour les élèves qui souhaitent utiliser cet article pour tricher en TP, nous ne dirons pas comment faire ; disons simplement que DGPad a un outil pour cela, et que c’est au point M qu’on va l’appliquer :

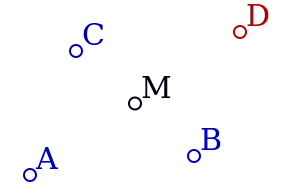
Pour mieux distinguer les objets initiaux de l’objet final (le point D), on peut les colorier différemment :

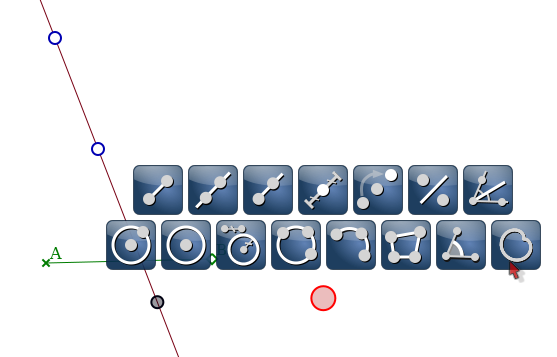
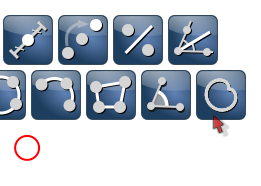
Pour créer une macro, on sélectionne l’outil adéquat :

En sélectionnant le point A (comme objet initial) celui-ci est mis en exergue, et son nom apparaît automatiquement dans la liste des initiaux :

Lorsqu’on a sélectionné B et C, les points M et D sont également mis en exergue, mais dans une couleur différente : Ce sont des candidats à être objets finaux de la macro :

Cependant, M est juste un objet intermédiaire de la macro, on ne sélectionne donc que D, ce qui fait de la macro une transformation ponctuelle :

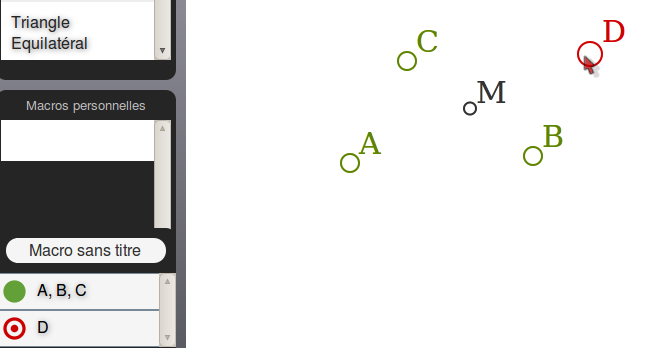
Il ne reste maintenant plus qu’à nommer la macro :

Voici la figure avec macro :
Isométrie
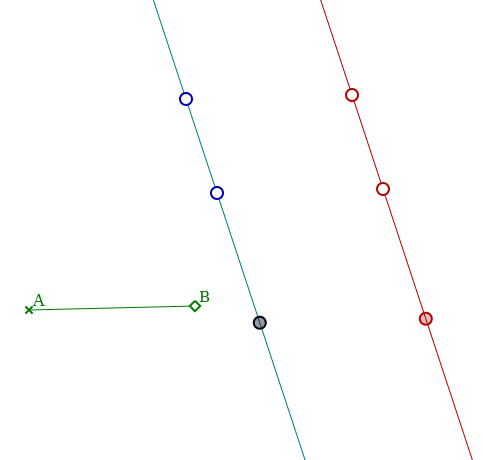
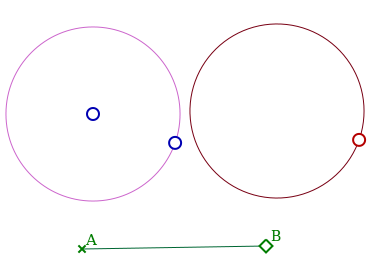
Dans la figure ci-dessous, les points bleus sont libres dans le plan, et les points rouges sont leurs translatés (les points A et B, en vert, désignant le vecteur) :
En manipulant cette figure, on vérifie que la translation conserve les longueurs [4].
Il résulte de la réciproque du théorème de Pythagore, qu’une translation conserve également les angles :
Droites
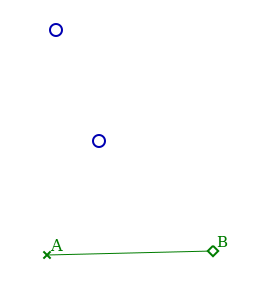
On démarre la figure avec la macro translation et on y ajoute, comme précédemment, les points A, B et deux autres points libres :

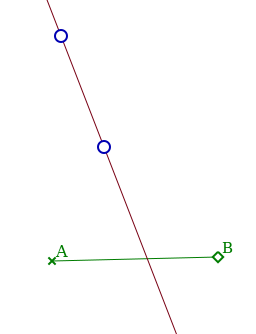
Mais plutôt que se concentrer sur leurs translatés, on les joint par une droite :

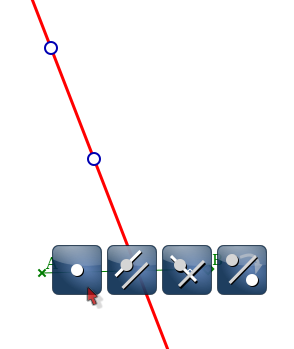
En sélectionnant cette droite, on peut y attacher un point :

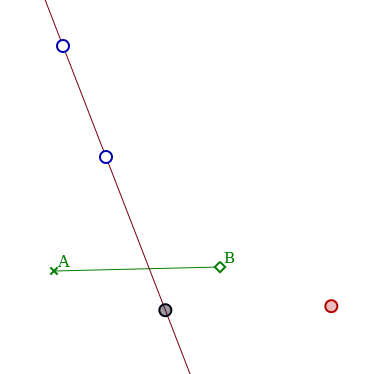
Le voici en noir :

On définit le translaté de la droite comme le lieu des translatés du point noir ; on construit donc ce translaté (en rouge, avec la macro) :

Puisqu’il est l’image d’un point lié par la translation, ce point possède maintenant un outil lieu :

En l’appliquant, on a l’image de la droite par la translation :

Ce qui permet de conjecturer
- que l’image d’une droite est une droite ;
- qu’en plus elle est parallèle à la droite de départ
- qu’en plus elle passe par les translatés des points qui définissent la droite...
Segments
Un exemple montrant un segment et son translaté se trouve dans l’onglet « isométrie » ; on y voit non seulement que le translaté d’un segment a la même longueur que celui-ci, mais aussi que ledit translaté est parallèle au segment de départ. Ce qui est d’ailleurs la conséquence de l’onglet précédent.
Du fait que la translation conserve les longueurs, on déduit que
- le translaté d’un triangle isocèle est isocèle
- le translaté d’un triangle équilatéral est équilatéral
- le translaté d’un triangle rectangle est rectangle
On peut vérifier ces conjectures en manipulant le triangle bleu ci-dessous :
Mais comme ce sont des propriétés obtenues par déduction, on peut aussi les donner en devoir maison après le cours, et si on a un peu de temps, le réserver à l’étude des translatés de cercles :
Cercles
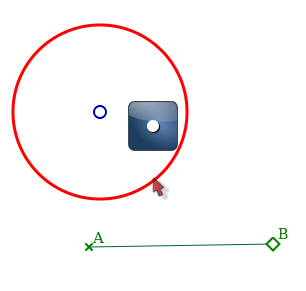
Sur la figure habituelle avec A et B (et la macro « translation »), on construit un cercle (par exemple, ici, de rayon fixe) :

Si on sélectionne ce cercle, on peut y attacher un point :

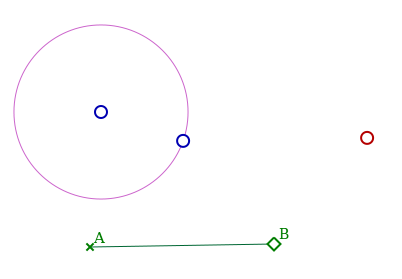
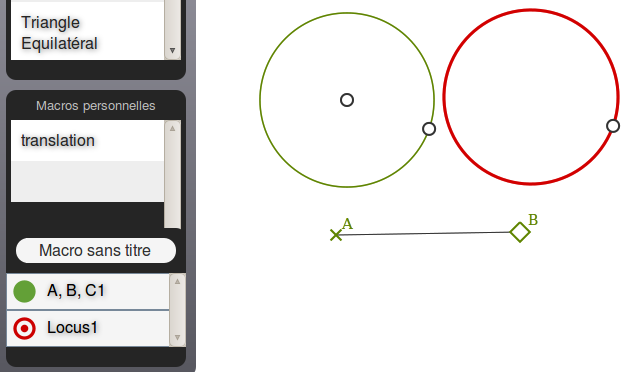
Le translaté du cercle étant défini comme le lieu des translatés de ce point, on utilise donc la macro « translation » pour construire le translaté en question (avec choix de A puis de B puis du point sur cercle) :

Ce-dessus le translaté a été colorié en rouge pour le distinguer des autres points ; comme ce point dépend d’un point sur cercle, il possède un outil lieu :

Le lieu apparaît alors en rouge sombre :

On peut alors conjecturer
- que le translaté d’un cercle est un cercle ;
- qu’en plus, il a le même rayon que le cercle initial ;
- qu’en plus (en construisant son centre), son centre est le translaté du centre du cercle de départ...
Coordonnées
En affichant les axes de DGPad, on peut conjecturer le lien entre les coordonnées de points liés par une translation, et s’approprier la notion de coordonnées de vecteurs :
Pour mieux y voir, on peut attacher l’origine de l’un des représentants du vecteur à l’intersection des deux axes :
Cette figure permet d’ailleurs de vérifier expérimentalement que les coordonnées du vecteur allant de O à M sont les mêmes que les coordonnées de M...
JavaScript
Les boucles de JavaScript permettent d’itérer une ou plusieurs translations et donc de construire des frises et pavages
Algorithme pour une frise
- on part de trois points d, e et f ;
- on leur applique la translation allant de A à B ;
- on joint les nouveaux points d, e et f par un triangle
- on répète le tout dans une boucle.
La frise obtenue est dynamique :
Algorithme pour un pavage
On rajoute un troisième point C :
- On fait comme une frise, en itérant la translation allant de A à C ;
- à chaque fois, on construit une frise en itérant la translation allant de A à B, sur le triangle obtenu.
Le pavage est un peu lourd à ouvrir :
composition
En faisant « glisser » un segment de DGPad, on applique une translation ; ceci aussi aide à appréhender le fonctionnement de cette transformation.
Le fait qu’il est possible d’aller de plusieurs manières d’un point à un autre (par plusieurs trajets) illustre la commutativité de la composition des translations. Ceci permet de définir l’addition des vecteurs. Toutefois, bien que ce ne soit pas au programme, on peut aussi définir l’addition des vecteurs avec les coordonnées.







Commentaires