(Réécriture des articles en octobre 09, en recentrant le premier article sur la découverte des carscripts et ce deuxième sur la gestion de l’espace.)
Les carscripts peuvent être une alternative pour entrer des coordonnées de points de l’espace et construire des fonctionnalités nouvelles pour la partie Espace du logiciel. C’est aussi l’occasion de parler rapidement des fonctions dans les carscripts., même si un article sera consacré à ce thème ultérieurement.
Deux niveaux d’exigence pour la gestion dynamique des figures de l’espace peuvent être attendus.
– Tout d’abord que la gestion du clic-droit-glisser qui fait se déplacer le trièdre soit opérationnelle est le niveau minimal.
– Ensuite on peut avoir envie de pouvoir accéder dans les carscripts à des points dynamiques de la figure.
Dans cet article sur l’espace, on parlera de gestion statique de l’espace quand un carscript produira une figure du premier type. Notons que ceci est souvent largement suffisant, la partie plus dynamique étant réalisée ensuite par les outils usuels du logiciel comme les points sur plan par exemple.
On parlera de gestion dynamique de l’espace quand un carscript sera capable de prendre en compte un point de la figure en manipulation directe. C’est une nouvelle dimension des carscripts que nous allons explorer. Cela ne peut se faire bien entendu que dans des cas particuliers.
Une partie importante de l’article va être consacrée à une position intermédiaire, celle où l’on prend en compte des données dynamique de la figure qui ne sont pas explicitement des points de l’espace, mais des paramètres généraux des structures en jeu : la gestion de figures de l’espace construites avec des paramètres sous forme de curseurs. Il y a une gestion dynamique dans l’utilisation des curseurs, c’est pour cela qu’on placera cette partie dans celle de la gestion dynamique de l’espace. La nouveauté va être de répercuter cette manipulation des curseurs directement sur les points qui vont construire ces figures.
L’article est organisé en plusieurs parties :
Icosaèdre : aspect « statique ». Comment sont gérés les points de l’espace par un carscript.
Tore : utilsation de deux curseurs pour une première approche dynamique.
Dynamique : prise en compte d’un point accessible en manipulation directe pour la construction d’un cercle particulier dans l’espace.
Dupin : utilisation de curseurs imbriqués dans la gestion d’une figure de l’espace : les cyclides de Dupin. À considérer comme une « galerie carscript », juste pour partager .Les onglets suivants comportent des applets
Manip 1 : Les premières figures en manipulation directe
Manip 2 : Cyclide de Dupin statique par des quadrilatères
Manip 3 : cyclique de Dupin dynamique par ses cercles générateurs.
Icosaèdre
Principe de base pour placer des points dans l’espace
Quand les personnes chargées du débuggage des premières versions se sont penchées sur les scripts pour l’espace, dans un premier temps nous pensions qu’il fallait passer les différends paramètres du trièdre au script et nous trouvions cela compliqué.
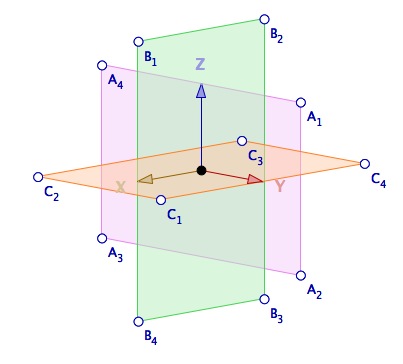
C’est Jérôme Caré régulièrement présent sur les forums de CaRMetal qui a eu l’idée d’utiliser directement les points du repère, sachant qu’un point $M(x_M,y_M,z_M)$ dans le repère (O, X, Y, Z) de la feuille d’espace est représenté par le point du plan de la figure $M_e(x_O+x_M(x_X-x_O)+y_M(x_Y-x_O)+z_M(x_Z-x_O),y_O+x_M(y_X-y_O)+y_M(y_Y-y_O)+z_M(y_Z-y_O))$
En effet pour que le minimum de l’exigence du « contrat statique » fonctionne, il faut, dans les points construits, faire explicitement référence aux points O, X, Y, Z, toute variable intermédiaire rendrait la figure en dessous de cette exigence (ie elle serait réellement statique à l’écran comme chacun peu le tester). En suite les coordonnées sont passée par contenu, d’abord par valeur numérique comme ci-dessous, puis avec différents paramètres quand le contenu sera plus complexe.
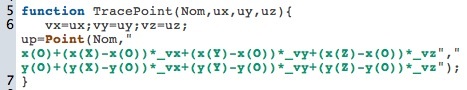
Ainsi pour placer un point dans les figures d’espace de CaRMetal, on peut utiliser tout simplement cette fonction générique :

Comme c’est une première utilisation des fonctions utilisateurs dans les Carscripts, on notera qu’il faut recopier les paramètres (et ne pas les passer en variable locale par un var, c’est pour cela qu’on leur a donné un nom à deux lettres)
Exemple d’utilisation statique : la construction de l’icosaèdre
Le script suivant se lance sur une figure de l’espace blanche (avec le repère). Une pause de 7 s après la construction des 12 sommets de l’icosaèdre permet de manipuler cette figure par le traditionnel clic-droit glisser :

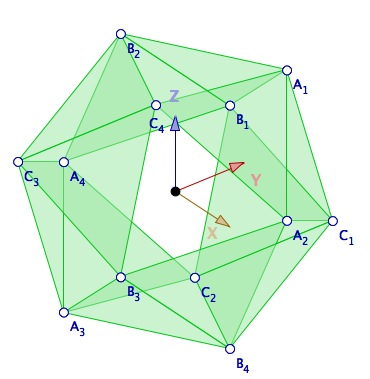
En fait tant qu’on ne relâche pas la souris la suite du script ne se réalise pas. Puis le script cache les trois plans et trace 12 des 20 faces de l’icosaèdre. Le scrpit est minimaliste pour sa deuxième partie : on prendra soin de cocher le remplissage des polygones et de choisir une couleur pour obtenir quelque chose comme :

Remarque : il semble que les points construits par la fonction TracePoint échappent à la commande shownames(). Pas compris pourquoi, mais à étudier.
Il est alors intéressant de reprendre le polycopié de Alain Busser de la rubrique parente à cet article et de s’intéresser à sa sphère en trapèze, superbe à la fin du PDF.
On notera son utilisation de round : en effet, javascript pour des petits nombres, produit de écritures en 1 e-12 par exemple qui - pour le moment - ne sont pas interprétées par le logiciel qui ne connaît que le 1E-12 pour ce genre de situation. Ceci sera corrigé dans une prochaine version.
Tore
2. Premiers pas vers une figure d’espace dynamique
Dans ce deuxième onglet, nous allons aborder la situation intermédiaire, celle où l’on utilise des curseurs pour manipuler des structures. D’où l’idée de travailler sur un tore. Nous allons toutefois commencer par un tore statique, pour placer une méthodologie de construction.
2.a. Le tore en javascript
Dans cette première construction, nous allons construire d’abord les cercles méridiens, puis les cercles parallèles.
Pour cela nous allons construire des coniques par 5 points de manière automatique, en particulier en indexant les noms des points utilisés pour ces coniques. Voici le script pour les seuls cercles méridiens

On calcule donc les coordonnées de 5 points (j=1 à 5) d’un cercle méridien (pour i fixé), on nomme ces points « A »+j+i : le faible typage de javascript transforme cela en les points A11 à A517 ce qui permet de définir explicitement la conique qd1 par le nom des points qui la compose. On aurait pu procéder autrement, cela aurait été plus long.
Ce qui donne cela

qui sans être fabuleux, est quand même fait au moindre coût.
Ajoutons des cercles parallèles

Ce qui produit ce tore « statique » au sens où il est juste manipulable par l’action sur le trièdre 3D de CaRMetal.

et qui en plus n’est même pas joli ... mais à cause des couleurs probablement
2.b Version dynamique, ajouts de curseurs
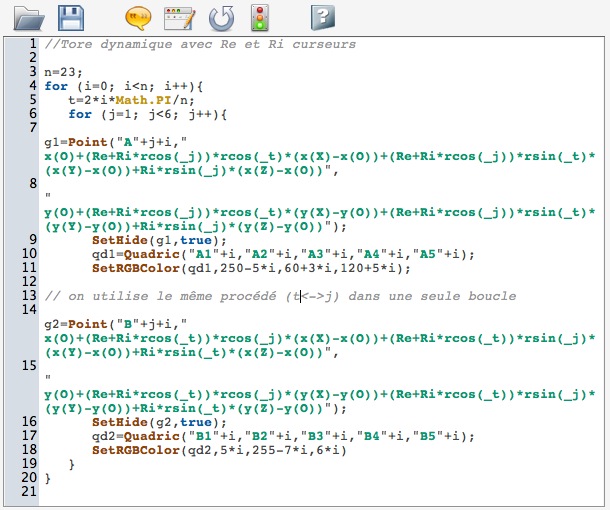
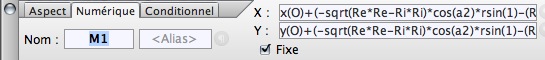
On peut ajouter deux curseurs pour les deux rayons, ce qui ne change pas fondamentalement le principe du script, on a déjà vu comment passer d’une version statique à une version dynamique. On n’oubliera pas que, pour CaRMetal, il faut utiliser les fonction trigonométriques rsin et rcos pour traiter des angles en radians. En pratique, si on cherche à écrire le script tout seul, on travaillera avec des curseurs d’expression, sinon on peut utiliser des curseurs systèmes. Dans les deux cas ils s’appellent Re et Ri. Là encore n doit être impair pour la raison évoquée dans la remarque précédente. Le script a été condensé dans une seule boucle.

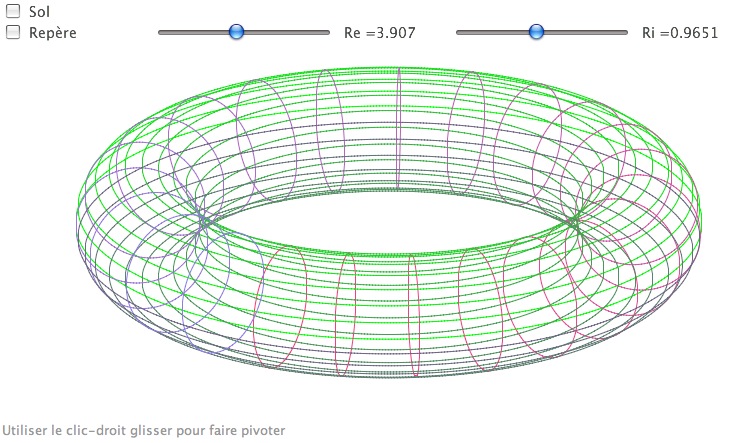
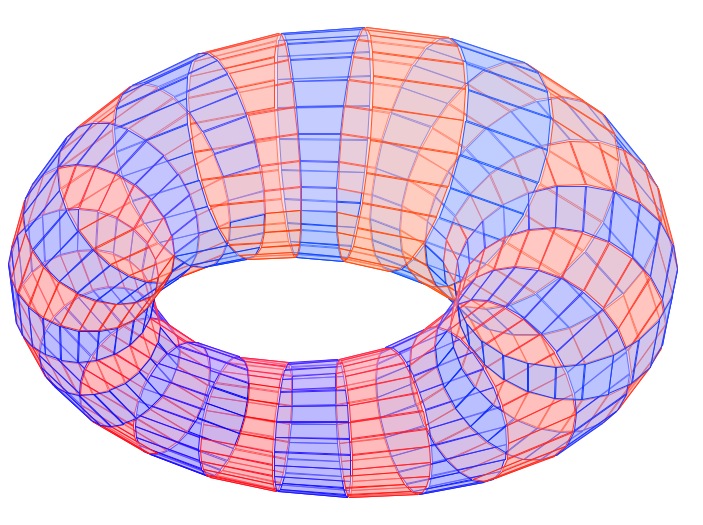
Sur lequel on voit qu’on peut grandement améliorer la colorisation ;-)

Il est toujours intéressant de voir comment est interprété le message transmis à CarMetal pour les coordonnées : on voit ici que rsin(2) est conservé tel quel : la chaine de caractère est envoyée à CaRMetal tant qu’elle est interprétable.

2.c Par les cercles de Villarceau
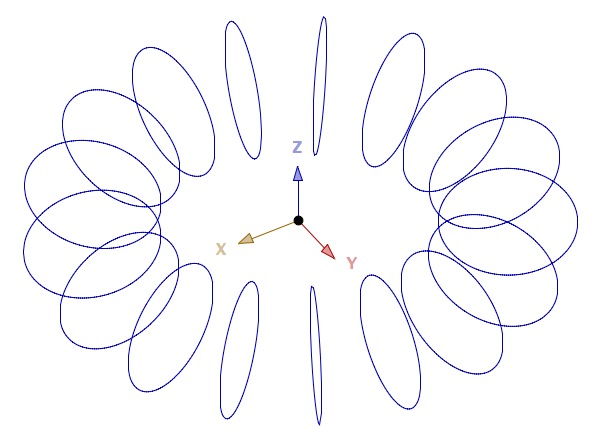
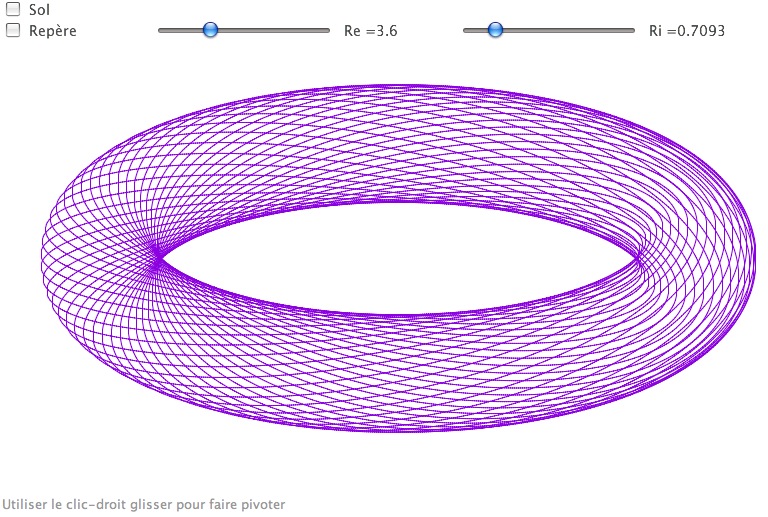
Mais au lieu d’engendrer le tore par deux familles de cercles, on peut choisir d’utiliser les cercles de Villarceau (mais aussi ici pour l’animation) dans une rotation autour de (OZ). On ne construit plus alors qu’une seule famille de cercles :

Ce qui est autrement plus esthétique

Dans le prochain onglet nous allons ajouter la construction d’un cercle de Villarceau dynamique sur la figure.
Dynamique
3. Prise en compte dynamique dans un carscript d’un point de l’espace
On veut maintenant ajouter une dimension dynamique dans la figure précédente. Bien sûr on n’a pas - pas encore ;-) - accés à la vraie 3D dans CaRMetal donc il faut - par exemple - avoir une relation linéaire entre les coordonnées (en particulier être dans un plan). C’est plus simple à traiter avec un point sur l’un des trois plans du trèdre de référence, aussi va-t-on prendre un point sur un cercle dans le plan (XOY) et construire le cercle de Villarceau associé.
Pour cela if faut récupérer les coordonnées 2D dans le plan (XOY) du point M. Dans ce cas, il serait trés simple d’utiliser un parallélisme aux axes et d’utiliser des points intermédiaires pour déterminer ces coordonnées.
Mais pour montrer que la démarche peut être plus générale, exprimons les corrdonnées planes $(x_p,y_p)$ d’un point M du plan du sol dont on a les simples coordonnées $(x_M,y_M)$ dans le plan de la feuille. Il s’agit de résoudre un système de deux équations à deux inconnues, et ces coordonnées sont, dans une notation utilisant les fonctions de CaRMetal x et y :
$x_p$ = $\frac{((y(M)-y(O))(x(Y)-x(O))-(x(M)-x(O))(y(Y)-y(O))}{(x(Y)-x(O))(y(X)-y(O))-(x(X)-x(O))(y(Y)-y(O))}$
$y_p$ = $\frac{(-(y(M)-y(O))(x(X)-x(O))+(x(M)-x(O))(y(X)-y(O))}{(y(X)-x(O))(y(X)-y(O))-(x(X)-x(O))(y(Y)-y(O))}$
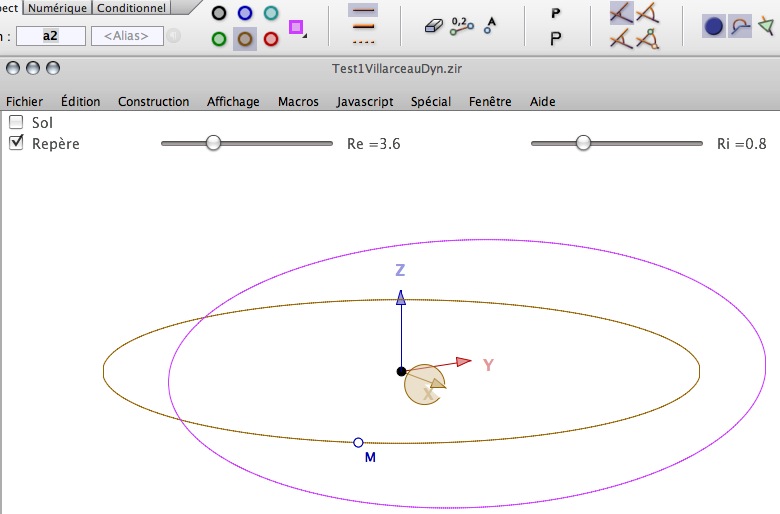
On téléchargera la figure « Pour Villarceau Mobile ». Dans cette figure on dispose d’un point M sur le cercle de centre O de rayon Re. On va lui appliquer le script suivant puis celui précédent du tore (ou l’inverse). Ce premier script permet de piloter un cercle de Villarceau à partir du point M.

Pour réaliser facilement des figures 3D dans le plan du sol, un package de macros est disponible dans la dernière figure de ce diaporama.
Ce script appelle plusieurs commentaires. Tout d’abord comme indiqué, on doit donner à l’angle la possibilité d’être rentrant (jusqu’à 360°) en cliquant sur l’icone associée comme ci-dessous :

Ensuite on notera que t0 est un angle en degré, on a donc choisi de garder l’angle directement et de modifier le script en remplaçant les rcos(_t0) par des cos(t0).
Par ailleur on peut observer que l’angle t0 (généralement a2 dans la figure) est bien passé en contenu (et pas seulement en valeur numérique) comme on l’a souligné déjà en 1.c au début de cet article :

Voici la figure finale quand on applique sur cette figure le script précédent sur le tore par Villarceau

La figure finale est en manipulation directe dans l’onglet Manip1. Pour aller un peu plus loin dans ce domaine, dans un prochain article consacré à la récursivité, nous construirons des courbes récursives avec manipulation directe sur ses points de base.
Sur les cercles de Villarceau, il y a infiniment plus beau dans le film de Etienne Gyhs, Jos Leys et , Aurélien Alvarez en particulier sur cet extrait du film Dimension (choisir le chapitre 7) et l’article associé (largement illustré).
Dupin
4. Galerie 3D en carscript
Simplement en guise de galerie 3D, quelques scripts autour de la cyclide de Dupin, considérée comme une inversion du tore (cyclides à anneau) : l’onglet précédent était l’occasion de montrer la technique de construction par des coniques sur le tore, nous allons juste l’appliquer en changeant de contexte.
Pour les construire, on utilise la paramétrisation donnée au lien précédent, avec les paramètres a, m et c avec c<= m <= a.
4.a Version statique 3D avec des polygones
Il s’agit simplement d’adpater la méthode de Alain Busser de construction par des polygones (voir les dernières pages de son poly en téléchargement en bas de cette page)
On évitera de dépasser n=26 (pour n=31 il faut 1 h de calcul). Sur des petites valeurs de n (16 à 20) on testera les valeurs différentes valeurs de c, m et a en particulier c=m et m=a. Le paramètre h désigne l’écart (en pourcentage du pas) entre deux polygones. On choisira h entre 0.9 et 0.97.
Pour la version colorée on prendra n pair. Mais on peut enlever la colorisation et conserver une version monochrome.
Exemple de productions du script
a) n= 24, m proche de c

b) n= 20, m plus éloigné de c

c) n= 31 monochrome.
Le fichier est joint en téléchargement. Sur certaines machines, la figure peut mettre 25 min à s’ouvrir ... mais ensuite elle est manipulable. Trés joli ... Penser à prendre la bagette de switch pour voir avec tous les points.
4.b Version statique avec des coniques
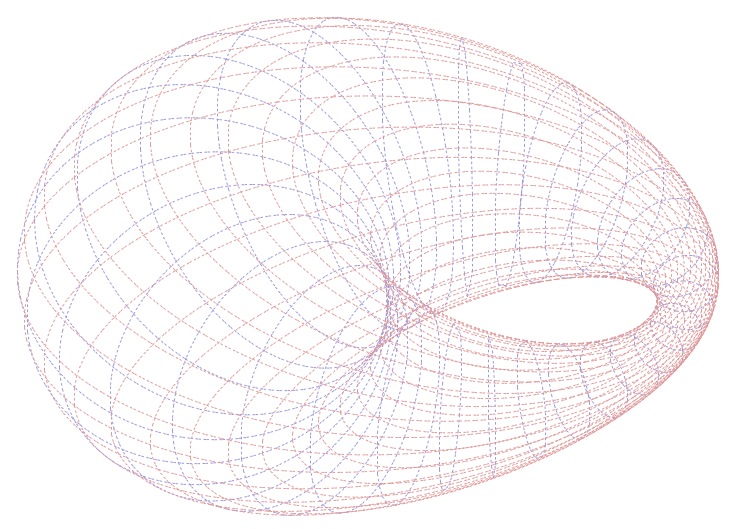
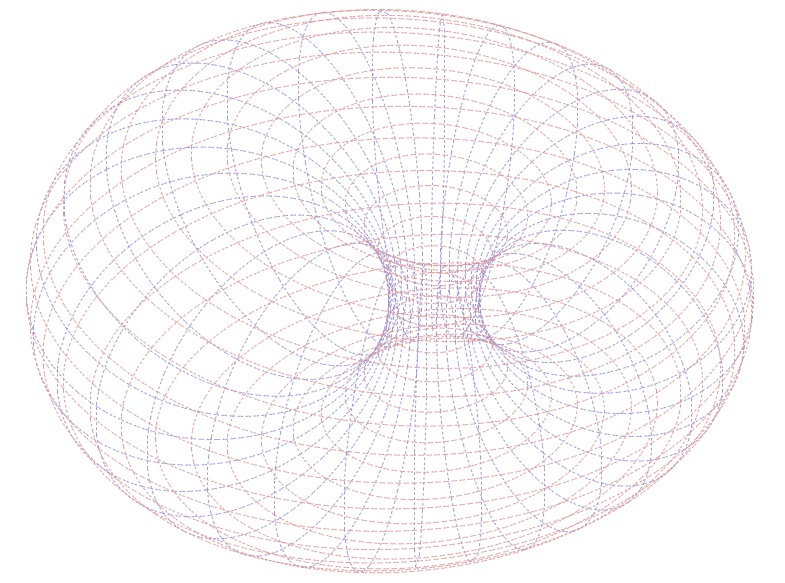
Les fichiers sont bien moins lourds, on reprend la technique développée pour le tore. Voici 3 illustrations pour n=32 en trait fin


4.c Version dynaminque - avec des curseurs - par les coniques
On veut maintenant manipuler les coefficients a, m et c directement sur la figure. Pour cela on va prendre leurs valeurs par la longueurs de segments. On part alors d’une figure comme celle-ci (téléchargeable)

D’une manière générale, le rayon du grand cercle principal est (UB+UC)/2 et celui du petit (UB-UC)/2 (et donc la cycle est un tore si C est en U et avec un rayon central nul si C est en B. La distance entre les centres des cercles principaux est 2UA.
On obtient alors des productions de ce type (en manipulation directe dans un autre onglet)

Voir les onglets suivants pour une manipulation directe de certaines figures
Manip1
Tore par les cercles de Villarceau
<carmetal|doc=1881|largeur=790|hauteur=523>
Manip2 DupinPoly
Cyclique de Dupin par polygones - n=20
(figure de 776 Ko)
<carmetal|doc=1882|largeur=760|hauteur=570>
Manip2 DupinCurseur
Cyclique de Dupin par coniques avec curseur - n=31
(figure de 524 Ko)
<carmetal|doc=1883|largeur=760|hauteur=570>



Commentaires