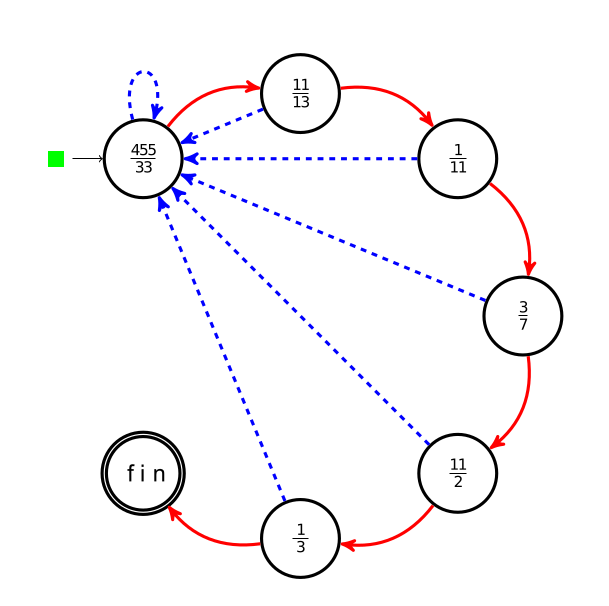
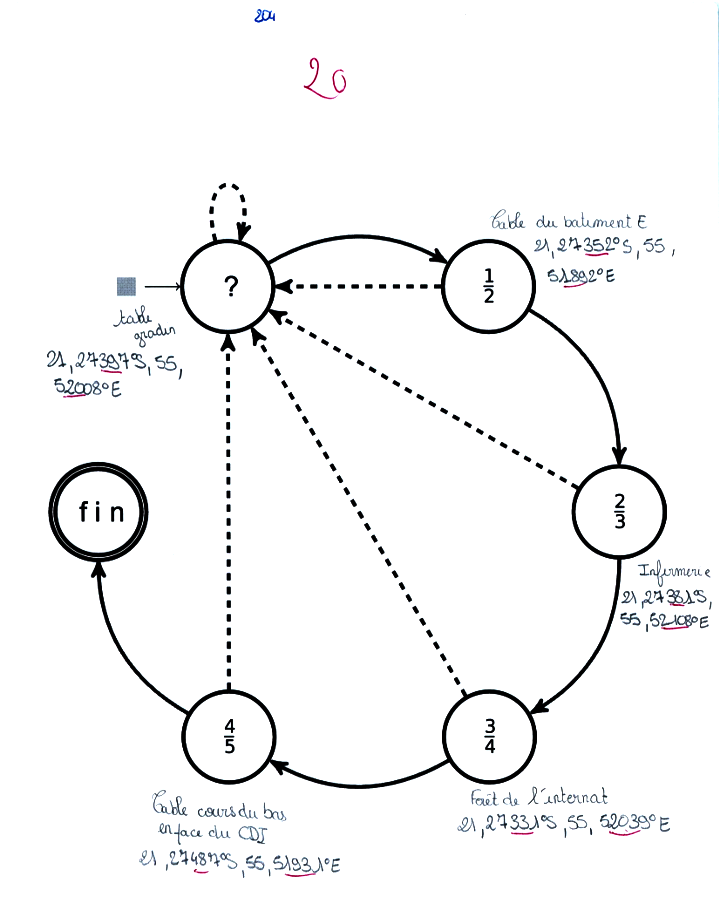
Au tout début de l’année scolaire, a été présenté le jeu des fractions, par projection de ce document :
avec les connexions prévues avec les thèmes réseaux sociaux (les graphes), algorithmique (programmation Fractran) et géolocalisation (le jeu devait se jouer en grand sous forme d’une course d’orientation).
Année olympique oblige, le jeu devait se jouer sur le campus du lycée lors de la semaine des maths (thème : l’essentiel est de participer), les élèves de SNT étant animateurs et des élèves invités (a priori, des collégiens du bassin) jouant au jeu. Des élèves de l’Alefpa devaient aussi participer à l’activité, mais en tant qu’animateurs.
Thème 3 : Les réseaux sociaux
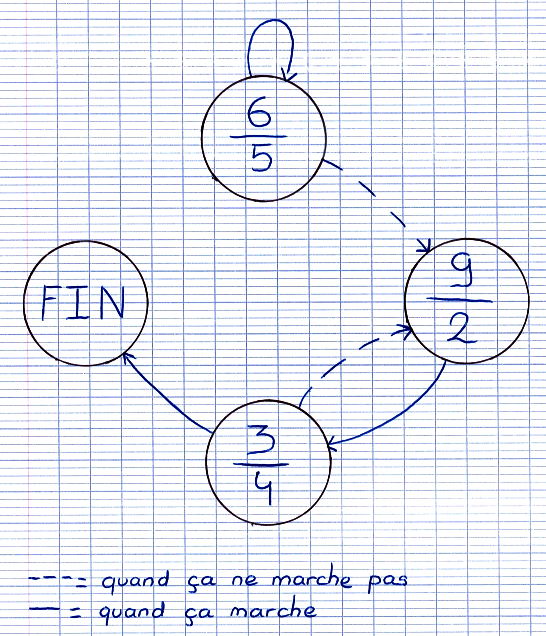
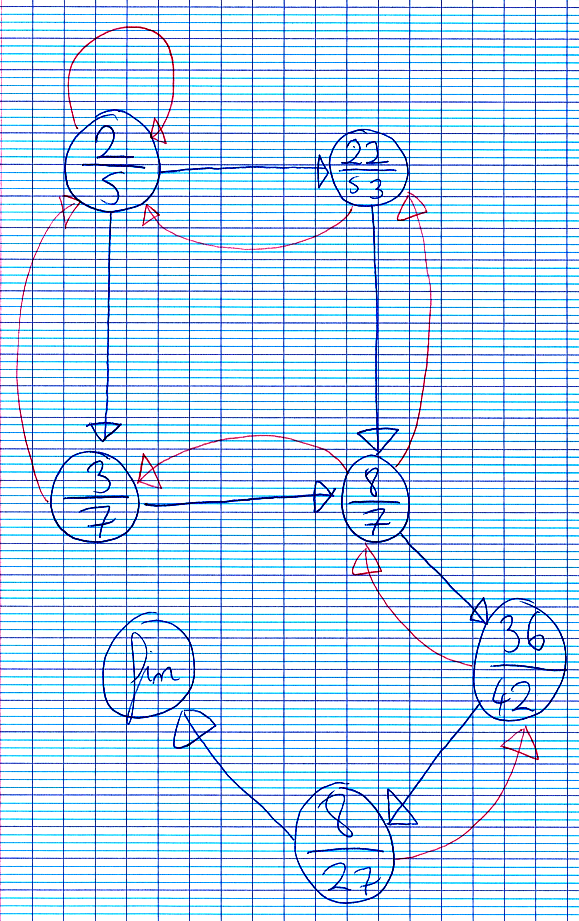
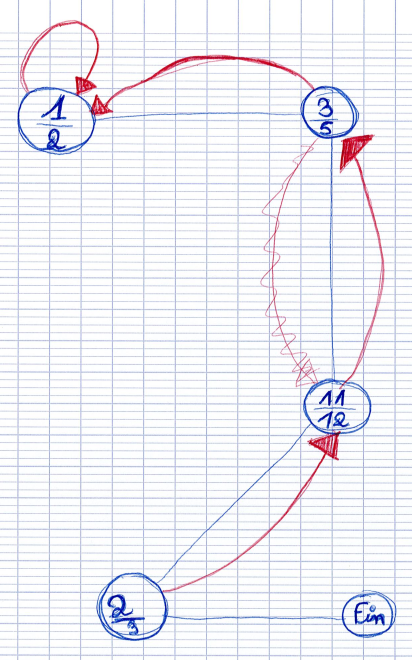
Pendant le cours sur les réseaux sociaux (graphes) a été donné comme devoir maison, la tâche de dessiner un graphe permettant de jouer aux fractions dessus.
Thème 5 : géolocalisation
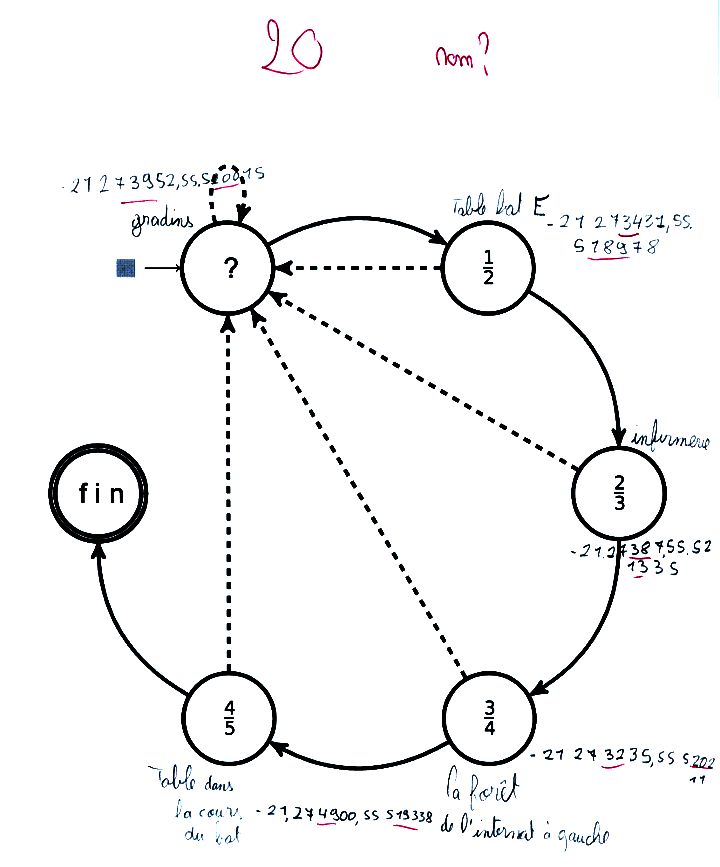
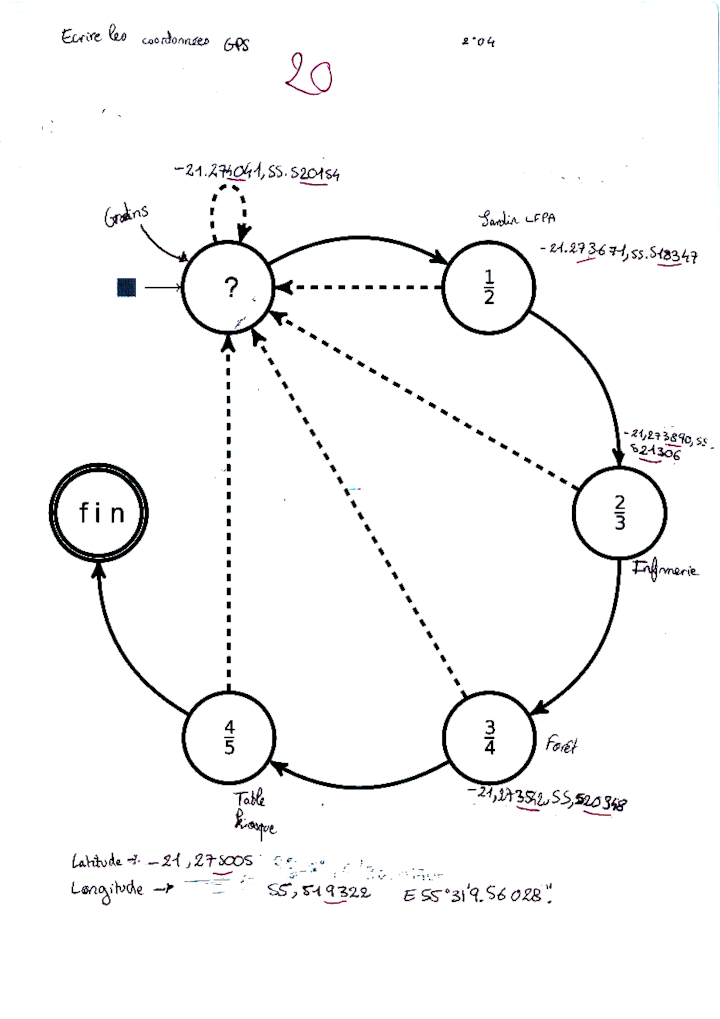
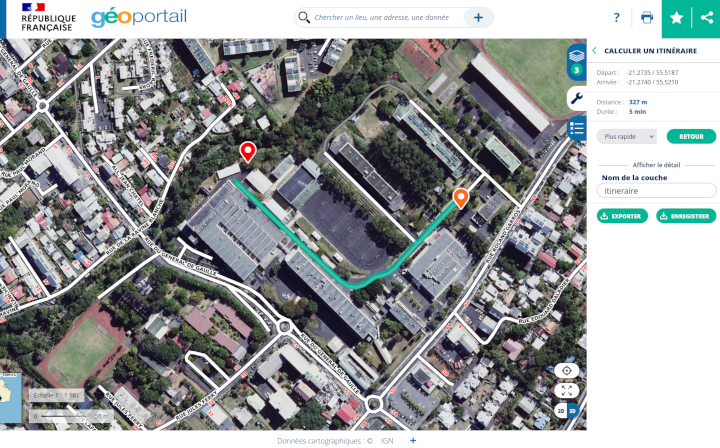
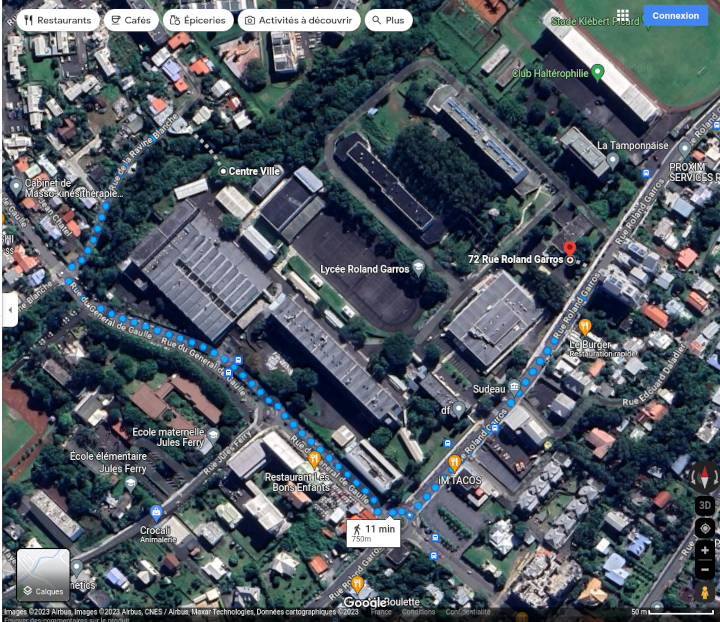
La suite est de trouver où placer les fractions. Pour mener la course sans risque routier, il a fallu trouver des emplacements dans le lycée :
- un emplacement pour la fraction 1/2
- un emplacement différent pour la fraction 2/3
- un emplacement différent des deux précédents pour la fraction 3/4
- un emplacement différent des trois précédents pour la fraction 4/5
- et comme cela fait déjà 4 emplacements, le dernier emplacement à chercher combine le départ et la fin : c’est celui du maître du jeu.
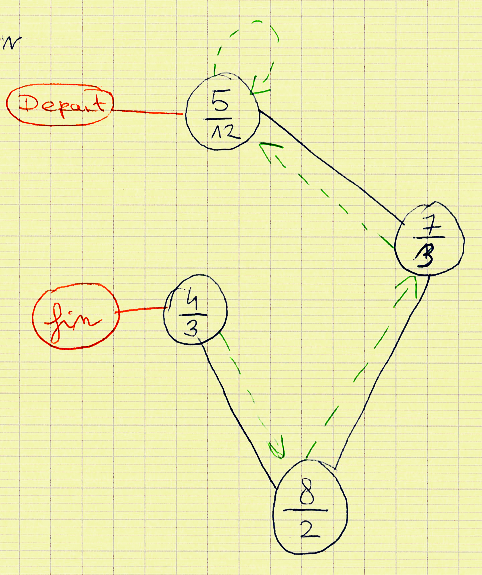
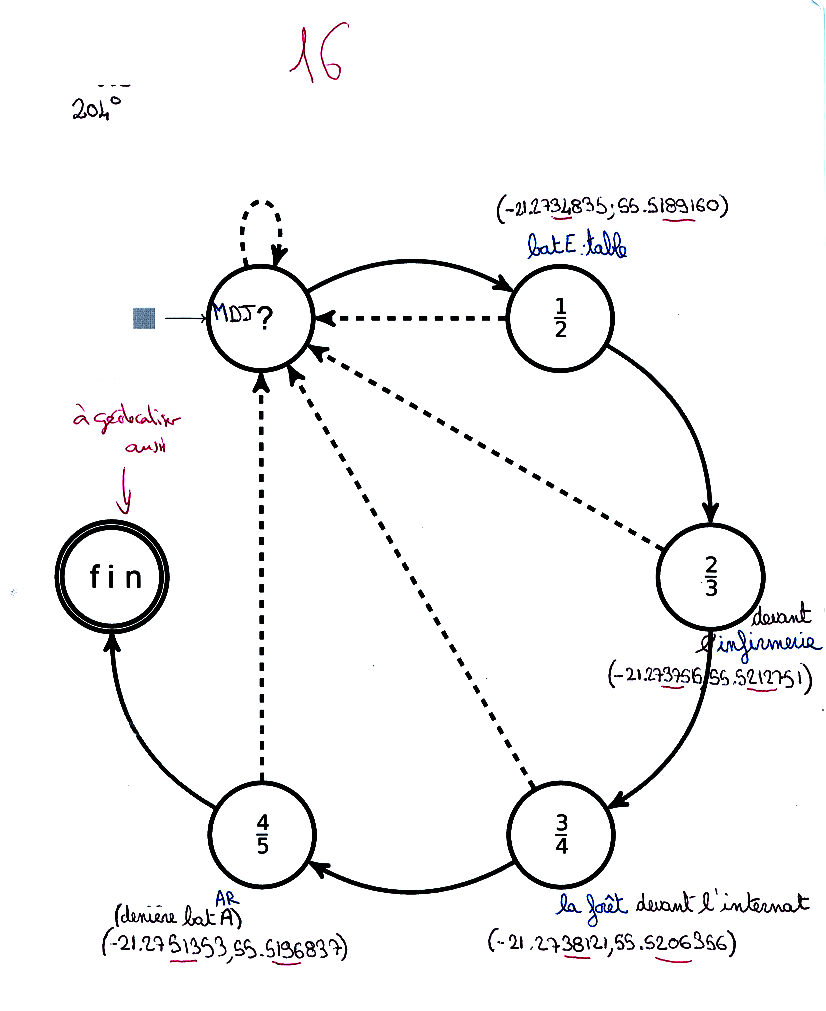
Le sujet du devoir maison suivant a été de géolocaliser ces emplacements sur une copie du graphe :
Une fois les coordonnées des fractions connues, il ne reste plus qu’à les QR-coder pour que les concurrents scannent le code de la prochaine fraction. Les fractions montrent un QR-code ou un autre, selon que la multiplication a réussi ou échoué. On ajoute les QR-codes à la feuille d’animations :
dont le source est ici :
Thème 7 : la photographie numérique
L’activité a été testée en plein air [1], avec des élèves positionnés à chaque fraction (de manière que depuis chaque fraction, on voie presque toutes les autres et surtout, que le maître du jeu voie toutes les fractions) responsables
- du panneau (fabriqué par les élèves de l’Alefpa) représentant la fraction
- de la vérification du calcul (demander son nombre au concurrent, voir si on est d’accord avec sa proposition pour le produit)
- du guidage vers la fraction suivante ou le maître du jeu, selon que la multiplication réussit ou non.
Entre élèves de 2nde et de l’Alefpa, il y avait une quarantaine de personnes à occuper. À raison de 3 ou 4 élèves par fraction cela fait beaucoup de maîtres du jeu ! Du coup, les élèves surnuméraires ont eu l’occasion d’utiliser leur smartphone pour un reportage photo.
Thème 4 : les données structurées
Une fraction est un exemple particulièrement simple de donnée structurée, puisqu’elle n’a que deux attributs :
- son numérateur (un entier)
- son dénominateur (un entier non nul)
Cela permet de voir comment on code les données dans divers langages.
Une fraction est une donnée composée de deux entiers. On peut donc la représenter par un tableau, en mettant son numérateur et son dénominateur
- soit côte à côte
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>- soit, plus classiquement, l’un en-dessous de l’autre :
<table>
<tr><td>1</td></tr>
<tr><td>2</td></tr>
</table>Thème 2 : le Web
Graphe
On peut implémenter le graphe du jeu en html. Pour cela on représente
- la flèche bleue par un hyperlien d’identifiant yes et de couleur bleue,
- et la flèche rouge par un autre hyperlien d’identifiant no et de couleur rouge.
Les couleurs sont obtenues par Css avec ce code :
#yes {color: blue;}
#no {color: red;}Chaque hyperlien pointe vers une cible href qui est un sommet.
Les sommets du graphe sont donc des pages web. Pour représenter une fraction comme en html, on peut utiliser un tableau comme on a vu plus haut, mais avec dessin du trait de fraction en plus :
<table>
<tr><td>1</td></tr>
<tr><td><hr/></td></tr>
<tr><td>2</td></tr>
</table>Comme il y a peu de Css, on le met directement dans une balise style dans l’entête de la page.
Chacun des onglets suivants décrit le code d’une des fractions.
1/2
Pour initier les élèves à la syntaxe html par la pratique, on leur donne d’emblée des suggestions de « bonnes pratiques » :
- avant l’ouverture de la balise html, on précise le type de document avec doctype.
- L’ouverture de la balise html se fait avec la propriété lang positionnée à fr.
- Dans l’entête (head), on place un titre mais surtout une balise meta précisant que le jeu de caractères est UTF-8.
Cela donne cette page web (programmée par les élèves chacun devant son poste) :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>1/2</title>
<style>
#yes {color: blue;}
#no {color: red;}
</style>
</head>
<body>
<p>Bonjour, ô visiteur. Quel est ton nombre ?
Ma fraction est </p>
<table>
<tr><th>1</th></tr>
<tr><th><hr></th></tr>
<tr><th>2</th></tr>
</table>
<p>Essaye de multiplier ton nombre par ma fraction.</p>
<ul>
<li>Si la multiplication réussit, vas avec le nouveau nombre
vers <a id="yes" href="fraction1.html">ici</a>.</li>
<li>Sinon, vas <a id="no" href="fraction2.html">là</a>
avec le nombre actuel.</li>
</ul>
</body>
</html>2/3
Une fois la première page web créée, les suivantes sont plus rapides à créer, par copier-coller. On doit modifier
- Le titre (2/3 au lieu de 1/2)
- Le numérateur (2 au lieu de 1)
- Le dénominateur (3 au lieu de 2)
- Les liens vers les autres fractions (en fait, seul le lien rouge : fraction3.html au lieu de fraction2.html) :
Ce qui donne ce source pour la deuxième fraction :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>2/3</title>
<style>
#yes {color: blue;}
#no {color: red;}
</style>
</head>
<body>
<p>Bonjour, ô visiteur. Quel est ton nombre ?
Ma fraction est </p>
<table>
<tr><th>2</th></tr>
<tr><th><hr></th></tr>
<tr><th>3</th></tr>
</table>
<p>Essaye de multiplier ton nombre par ma fraction.</p>
<ul>
<li>Si la multiplication réussit, vas avec le nouveau nombre
vers <a id="yes" href="fraction1.html">ici</a>.</li>
<li>Sinon, vas <a id="no" href="fraction3.html">là</a>
avec le nombre actuel.</li>
</ul>
</body>
</html>3/4
Comme pour la fraction précédente, on remplace les numérateur, dénominateur et liens de 1/2 pour obtenir :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>3/4</title>
<style>
#yes {color: blue;}
#no {color: red;}
</style>
</head>
<body>
<p>Bonjour, ô visiteur. Quel est ton nombre ?
Ma fraction est </p>
<table>
<tr><th>3</th></tr>
<tr><th><hr></th></tr>
<tr><th>4</th></tr>
</table>
<p>Essaye de multiplier ton nombre par ma fraction.</p>
<ul>
<li>Si la multiplication réussit, vas avec le nouveau nombre
vers <a id="yes" href="fraction1.html">ici</a>.</li>
<li>Sinon, vas <a id="no" href="fraction4.html">là</a>
avec le nombre actuel.</li>
</ul>
</body>
</html>Une remarque à propos de cette fraction : elle n’est visitée qu’à la fin du jeu,par exemple lorsque le nombre est devenu 1 et qu’on parcourt toutes les fractions. En effet, son dénominateur est 4 et la multiplication par 4 ne peut réussir que si on arrive à cette fraction avec un multiple de 4. Or on ne va au-delà de la fraction 1/2 que si le nombre est impair...
4/5
Seuls les numérateur, dénominateur et liens diffèrent des fractions précédentes :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>4/5</title>
<style>
#yes {color: blue;}
#no {color: red;}
</style>
</head>
<body>
<p>Bonjour, ô visiteur. Quel est ton nombre ?
Ma fraction est </p>
<table>
<tr><th>4</th></tr>
<tr><th><hr></th></tr>
<tr><th>5</th></tr>
</table>
<p>Essaye de multiplier ton nombre par ma fraction.</p>
<ul>
<li>Si la multiplication réussit, vas avec le nouveau nombre
vers <a id="yes" href="fraction1.html">ici</a>.</li>
<li>Sinon, vas <a id="no" href="fin.html">là</a>
avec le nombre actuel.</li>
</ul>
</body>
</html>Un problème se posait avec cette fraction, puisque depuis elle on renvoyait au maître du jeu, que la multiplication réussisse ou échoue :
- si la multiplication réussit, on fait valider le changement de nombre par le maître du jeu avant qu’il renvoie à la fraction 1/2,
- et si la multiplication échoue, c’est qu’elle avait échoué partout et que la course est donc finie. Alors il faut aussi renvoyer au maître du jeu mais en précisant bien que la multiplication échoue.
Le maître du jeu ne doit donc pas seulement savoir d’où vient le joueur mais aussi (du moins s’il vient de 4/5) si la multiplication a réussi.
C’est pour cela qu’on a décidé de ne pas créer de page web consacrée au maître du jeu, on fait commencer directement par la fraction 1/2. Mais il y a quand même une page pour le maître du jeu, c’est celle de la fin.
Fin
On a pu voir dans les onglets précédents qu’il n’y a pas de page web consacrée au maître du jeu si la multiplication réussit : par souci d’économie, on renvoie directement à la fraction 1/2. Si la multiplication par la fraction 4/5 échoue, c’est qu’elle avait déjà échoué avec toutes les fractions précédentes, et là on arrive à une page web conclusive :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>fin</title>
</head>
<body>
<h1>Fin du parcours</h1>
<p>Voilà, ô intrépide joueur, tu as enfin gagné la course des fractions. Compare ton nombre avec sa valeur initiale.</p>
<p><a href="fraction1.html">refaire la course avec un autre nombre</a></p>
</body></html>Et comme le jeu est addictif, on propose la possibilité d’y rejouer, en revenant à la fraction 1/2 !
Une page web est un écrit (un hypertexte puisqu’il y a des liens) mais l’ensemble des pages web constitue ce que l’on appelle un site web. On a donc implémenté le jeu des fractions par un site web.
Site
En ajoutant du JavaScript aux pages web, on peut confier à icelles le travail de vérification de la multiplication :
| 1/2 | 2/3 | 3/4 | 4/5 | fin |
Cela permet d’aborder l’algorithme de Larry Page : on constate, rien qu’en jouant, que la fraction 3/4 n’est quasiment jamais visitée. Ce qui amène à faire des statistiques sur les visites de fractions, aboutissant à quelque chose comme ceci :
- 1/2
- 2/3
- 4/5
- 3/4
Les numéros des fractions sont les rangs (PageRank) des pages web représentant les fractions.
La danse des fractions, elle aussi de John Conway, permet de faire un autre site sur les fractions.
Thème 6 : les objets connectés
On peut aussi programmer les fractions côté serveur, à condition de disposer d’un serveur. On choisit des cartes ESP32 programmables en MicroPython, à raison d’un serveur par fraction. Les serveurs seront chargés de faire la multiplication du nombre (entré par le client) par la fraction (propre au serveur) et de préciser vers quel serveur se rediriger pour continuer le jeu. Chaque serveur sera alors doté d’une adresse IP.
Thème 1 : Internet
Wifi
Les modules ESP32 étant, en général, dotés d’une antenne wifi, il est possible, à l’aide du module network, de paramétrer le ESP32,
- soit comme une station (depuis laquelle on accède à un point d’accès),
- soit comme un point d’accès (l’équivalent de la « box » des FAI).
station
Pour obtenir une station, on fait
>>> from network import *
>>> station = WLAN(STA_IF)
>>> station.active(True)
>>> points_d_accès = station.scan()
>>> points_d_accèsce qui donne la liste des points d’accès disponibles (en général, bornes wifi, routeurs, smartphones en partage de réseau...).
Mais cette recherche de points d’accès peut être effectuée par les smartphones des élèves, qui peuvent resservir à cette occasion. Pour cela, on va créer des points d’accès sur quelques ESP32.
point d’accès
Pour créer un point d’accès sur un ESP32, on fait
>>> from network import *
>>> accesspoint = WLAN(AP_IF)
>>> accesspoint.active(True)
>>> accesspoint.config(essid='undemi',password='')et des essid similaires pour les autres fractions. Ensuite, pour chaque point d’accès, on fait
>>> while not accesspoint.active(): pass
>>> accesspoint.ifconfig()qui révèle que l’adresse IP de chaque ESP32 est 192.168.4.1. Il est souhaitable de donner une adresse IP différente à chaque point d’accès (ou de ne créer qu’un seul point d’accès, les autres ESP32 étant des stations connectées à ce point d’accès).
Une fois que les points d’accès sont actifs, on peut les apercevoir depuis un smartphone, en désactivant puis réactivant la wifi. Chaque point d’accès est reconnaissable à son nom, et il est possible de s’y connecter sans mot de passe, ce qui en fait un réseau ouvert.
station
La nécessité de donner une adresse IP à l’appareil ESP-32 pour en faire un point d’accès, rend plus difficile que prévu l’activité de l’onglet précédent. On a donc finalement opté pour une activité consistant à mesurer le champ des appareils wifi (donc hors sujet par rapport aux fractions) en constituant des stations wifi. On commence par faire
>>> from network import *
>>> station = WLAN(STA_IF)
>>> station.active(True)
>>> station.scan()On voit un affichage peu lisible, qui est une liste de données (chacune portant sur un point d’accès détecté par la ESP 32). Alors on propose de continuer avec
>>> liste = station.scan()
>>> liste[0]qui donne les renseignements sur le premier point d’accès détecté. Ensuite on peut isoler la quatrième entrée (puissance de réception du point d’accès) et on peut même le faire répétitivement avec
>>> from time import sleep
>>> for n in range(10):
...liste = station.scan()
...print(liste[0][3])
...sleep(5)qui permet, pour un ESP 32 donné, de voir comment évolue dans le temps la qualité du signal qu’il reçoit depuis le point d’accès donné.
Mais on peut aussi examiner (à partir des noms des points d’accès) comment la puissance d’un point d’accès dépend de l’emplacement du ESP 32, et établir ainsi une sorte de carte de puissance wifi. Cela permet notamment de géolocaliser le point d’accès, à partir du gradient de cette puissance.
Pour finir la séance, on recommande
>>> station.active(False)avant de débrancher la ESP 32.

















Commentaires