Voici le sommaire du cours que je compte faire construire par mes élèves. Il est ponctué de petits exercices de programmation à produire avec un langage au choix, par exemple Python, Scratch, Snap!, ou javascript (dans CarMetal). Les solutions proposées seront faites ici avec le langage Snap! pour la possibilité qu’il nous laisse de créer nos propres fonctions.
Des idées de projets à mener par petits groupes d’élèves illustrent aussi ce cours.
Pour donner une idée, ce cours est prévu de se dérouler sur 4 séances d’1h30 : une séance d’introduction, de création des groupes et de répartition des exposés, puis 3 séances de pratique (les exposés ayant lieu en début de chaque séance).
- Définitions préalables : bit, octet, pixel
- Qu’est-ce qu’un bit ?
- Qu’est-ce qu’un octet ?
- Qu’est-ce qu’un pixel ?
- Numérations de position : système décimal, système binaire et système hexadécimal
- Le système décimal
- Le système binaire
- Le système hexadécimal
- Exemples de conversion
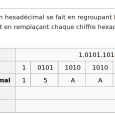
- Conversion binaire -> hexadécimal
- Le codage RGB informatique des couleurs
- Une couleur est un mélange additif des 3 couleurs Rouge-Vert-Bleu
- Mais pourquoi 255 ?
- Le codage des couleurs sur 3 octets
- Exemple du pourpre et premiers calculs
- Conversion d’un code (r,v,b) en pourcentages de rouge, de vert et de bleu contenus dans une couleur
- Algorithme
- Le problème
- Les variables
- L’algorithme
- Le code Snap!
- Manipulation du logiciel ColorToy ou du fichier CarMetal
- Prolongement possible : Statistiques, Simulations
- Compléments Sur Internet
- Êtes-vous synesthésique ?
Définitions préalables : bit, octet, pixel
Qu’est-ce qu’un bit ?
Le bit est l’unité la plus simple dans un système de numération, ne pouvant prendre que deux valeurs, désignées le plus souvent par les chiffres 0 et 1. Un bit ou élément binaire peut représenter aussi bien une alternative logique, exprimée par faux et vrai, qu’un chiffre du système binaire.
@Wikipédia
Qu’est-ce qu’un octet ?
Un octet est un regroupement de 8 bits codant une information. Dans ce système de codage, s’appuyant sur le système binaire, un octet permet de représenter 28, soit 256 valeurs différentes. Un ou plusieurs octets permettent ainsi de coder des valeurs numériques ou des caractères.
Les multiples de l’octet
Qu’est-ce qu’un pixel ?
Le pixel (souvent abrégé px) est l’unité de base permettant de mesurer la définition d’une image numérique matricielle. Son nom provient de la locution anglaise picture element, qui signifie « élément d’image ».
Numérations de position : système décimal, système binaire et système hexadécimal
Le système binaire
Enumération des premiers nombres en binaire
Tableau de groupements binaires
Exercice de programmation : Afficher les 20 premiers entiers en binaire.
Le système hexadécimal
Exercice de programmation : Afficher les 20 premiers entiers en hexadécimal.
Exemples de conversions
Conversion binaire -> hexadécimal
Exercices de programmation :
– Programmer un convertisseur binaire vers décimal,
– Programmer un convertisseur hexadécimal vers décimal,
– Programmer un convertisseur décimal vers binaire,
– Programmer un convertisseur décimal vers hexadécimal,
– Programmer un convertisseur binaire vers hexadécimal,
Le codage RGB informatique des couleurs
Une couleur est un mélange additif des 3 couleurs Rouge-Vert-Bleu
Le fonctionnement de l’oeil humain donne une perception des couleurs à trois dimensions. Donc un mélange additif de trois couleurs de base permet de rendre l’essentiel des impressions de couleurs de la vie courante. L’industrie audiovisuelle a normalisé l’utilisation d’un certain rouge, d’un certain vert clair et d’un certain bleu foncé pour les moniteurs. Pour autant, ce choix limite le rendu des couleurs, qui seront toujours un peu délavées par rapport à la réalité, en particulier les turquoises. Notre cerveau étant très doué pour s’adapter, nous ne le remarquons quasiment pas. Utiliser plus de couleurs de base permettrait un meilleur rendu, mais reviendrait plus cher. C’est pourquoi de nos jours tout le monde utilise ces trois couleurs-là, parfois qualifiées de primaires.
[1]
Le codage RGB des couleurs est le codage informatique le plus proche de la réalité du mélange additif des couleurs.
Ce codage peut alors se faire sur 3 octets.
– RGB : Red-Green-Blue en anglais,
– RVB : Rouge-Vert-Bleu en français.
Chaque couleur est un mélange additif de ces trois couleurs souvent qualifiées de primaires. Sur un écran d’ordinateur, ce choix de couleurs primaires est issu de conventions technologiques définies par des normes.
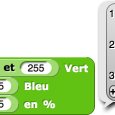
– Le rouge est un nombre entier variant de 0 à 255
– Le vert est un nombre entier variant de 0 à 255
– Le bleu est un nombre entier variant de 0 à 255
Ainsi, une couleur va être repérée par un triplet (r,v,b) où chaque valeur est un nombre entier compris entre 0 et 255.
Première idée de projet : Créer une animation qui affiche une couleur que l’on pourra modifier en agissant sur 3 ascenseurs Rouge, Vert et Bleu (ou curseurs), comme sur l’image ci-dessus.
Mais pourquoi 255 ???
Le codage des couleurs sur 3 octets
Le codage d’un pixel peut se faire sur 32 bits, dont les 24 premiers bits sont utilisés pour coder la couleur.
Les 24 bits d’une couleur se décomposent donc en 3 fois 8 bits comme ceci :
- 8 bits sont consacrés à la teinte rouge ;
- 8 bits sont consacrés à la teinte vert ;
- 8 bits sont consacrés à la teinte bleu.
Le codage RGB de la couleur s’opère donc à l’aide de 3 octets de 8 bits.
Représentation d’un octet pour lequel tous les bits sont à 1 :
| 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| $2^7$ | $2^6$ | $2^5$ | $2^4$ | $2^3$ | $2^2$ | $2^1$ | $2^0$ |
$2^7 + 2^6 + 2^5 + 2^4 + 2^3 + 2^2 + 2^1 + 2^0 =$ 255 $= 2^8-1$
255 est donc le plus grand nombre entier que l’on puisse coder sur 1 octet.
Exemple du pourpre et premiers calculs
9E0E40 est le code hexadécimal de la couleur obtenue par le mélange (158,14,64). C’est un pourpre.

Tout sur le pourpre sur pourpre.com
Le rouge vaut donc 158 pour une gamme allant de 0 (pas de rouge, soit 0% de rouge) à 255 (le rouge est à fond, soit 100% de rouge).
Ceci représente un taux de rouge de :
$158/255*100=62\%$ (arrondi à l’unité).
On évalue de la même façon le taux de vert :
$14/255*100=5\%$ et le taux de bleu :
$64/255*100=25\%$.
Ainsi, le pourpre est une couleur qui contient un taux de rouge de 62%, un taux de vert de 5% et un taux de bleu de 25%.
On peut maintenant calculer le pourcentage de chaque couleur contenue dans le pourpre :
Total des 3 taux obtenus = 61,96 + 5,49 + 25,10 = 92,55%
R = 67% , V = 6%, B= 27% (couleurs arrondies à l’unité).
La couleur pourpre peut donc être aussi repérée par ces 3 pourcentages dont le total vaut 100% :
pourpre = (67%, 6%, 27%)
Le pourpre contient 67% de rouge, 6% de vert et 27% de bleu. [2]
Exercice : Calculer les pourcentages [3] de Rouge, de Vert et de Bleu contenus dans cette couleur codée (55, 210, 122)
Conversion d’un code (r,v,b) en pourcentages [4] de rouge, de vert et de bleu contenus dans une couleur.
Si nous revenons au cas général de notre couleur codée RVB (r,v,b), le taux de rouge, de vert et de bleu dans les gammes de rouge, vert, bleu est représenté par le triplet :
( r'=r/255*100, v'=v/255*100, b'=b/255*100 )et le pourcentage de RVB avec total égal à 100% est : ( r'/(r'+v'+b'), v'/(r'+v'+b'), b'/(r'+v'+b') ).
Algorithme
– Le problème
Convertir un triplet (r,v,b) donné en décimal, en pourcentages de rouge, de vert et de bleu contenus dans la couleur.
– Les variables
r, v, b : nombres entiers compris entre 0 et 255
TauxDeRouge, TauxDeVert, TauxDeBleu : nombres réels
PourcentRouge, PourcentVert, PourcentBleu : nombres réels– L’algorithme
TauxDeRouge <- r/255*100
TauxDeVert <- v/255*100
TauxDeBleu <- b/255*100
Afficher TauxDeRouge,TauxDeVert,TauxDeBleu
PourcentRouge <- TauxDeRouge / (TauxDeRouge+TauxDeVert+TauxDeBleu)
PourcentVert <- TauxDeVert / (TauxDeRouge+TauxDeVert+TauxDeBleu)
PourcentBleu <- TauxDeBleu / (TauxDeRouge+TauxDeVert+TauxDeBleu)– Algorithme à programmer avec Snap! (ou Scratch)
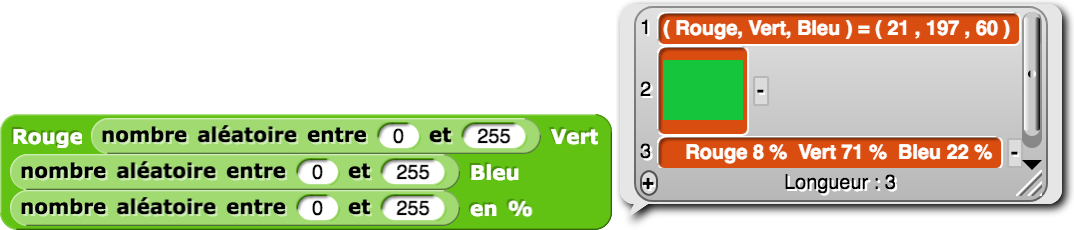
– Le code de la fonction Snap!
Et voici le résultat renvoyé par cette fonction.
Idée de projet : Créer une animation qui tire des couleurs au hasard et stocke les couleurs obtenues dans une liste de couleurs. En gros, établir l’historique des couleurs tirées au hasard par l’utilisateur.
Le projet sur le cloud de Snap!
Manipulation du logiciel ColorToy ou du fichier CarMetal
– Modifier les ascenseurs donnant les dosages respectifs de rouge, vert et bleu pour répondre aux questions suivantes :
— Comment obtenir du blanc, du noir ?
Noter le code de la couleur obtenue et le triplet de pourcentages RVB correspondant (total=100%).
— Comment obtenir du jaune, du cyan (turquoise), du magenta (rose) ?
Noter le code de la couleur obtenue et le triplet de pourcentages RVB correspondant (total=100%).
Les couleurs jaune, cyan, magenta sont appelées couleurs complémentaires.

| ||
Il existe de nombreux logiciels qui permettent de prélever une couleur à l’aide d’une pipette et qui donnent le code correspondant. Je citerai par exemple, sous Linux, gcolor2 et Colorzilla, une extension Firefox.

– Mettre le curseur du rouge à la moitié, celui du vert aussi et celui du bleu à 0% puis à 100%.
— Qu’obtient-on comme couleur ?
Donner (R%,V%,B%) à chaque fois.
– Mettre le curseur du rouge à la moitié, celui du bleu aussi et celui du vert à 0% puis à 100%.
— Qu’obtient-on comme couleur ?
Donner (R%,V%,B%) à chaque fois.
– Mettre le curseur du vert à la moitié, celui du bleu aussi et celui du rouge à 0% puis à 100%.
— Qu’obtient-on comme couleur ?
Donner (R%,V%,B%) à chaque fois.
Le triangle des couleurs
Dessiner un grand triangle équilatéral ayant pour sommets les points R, V, et B (18 cm de côté). Placer alors sur ce triangle le jaune, le cyan, le magenta, les 6 dernières couleurs obtenues.
– Quel mélange doit-on faire pour obtenir du mauve, du violet, du orange, du vert fluo, du fushia ?
Placer sur votre grand triangle RVB ces 5 autres couleurs.
Exercice de programmation : Créer ce triangle ainsi que les points de couleur demandés avec au choix :
— Snap!
— Scratch
— CarMetal / DGPad.
– Essayer d’obtenir un marron, un gris, la couleur de l’argile. Donner les codes (R%,V%,B%) (avec R%+V%+B%=100%) à chaque fois.
– Obtenez 5 autres couleurs que vous connaissez et qui n’ont pas été encore obtenues dans cette page.
Idée de projet : Créer un point animé dans ce triangle. Sa couleur sera une combinaison des couleurs des 3 sommets, sachant que si le point est en R, il sera Rouge, en V, il sera Vert, etc...
Le projet pourra être réalisé au choix avec Snap!, Scratch, ou CarMetal / DGPad.
– Connaissez-vous des pierres précieuses ou semi-précieuses qui portent le nom d’une couleur ?
Si oui, retrouvez le codage (R%,V%,B%) de ces couleurs à l’aide du logiciel ColorToy.
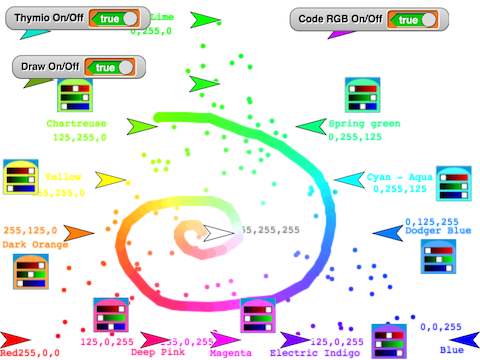
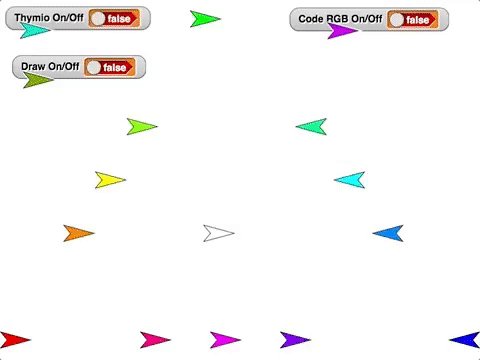
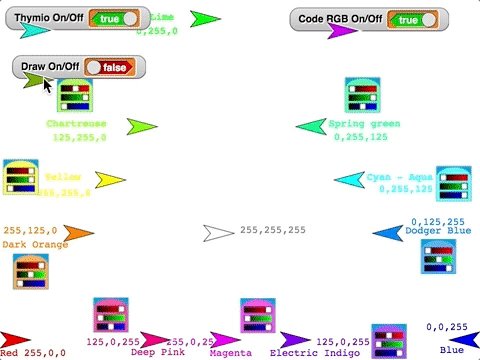
Le triangle des couleurs revisité avec Snap!
J’ai revisité le mélange des couleurs RVB dans un triangle équilatéral de sommets R (Rouge), V (Vert), B (Bleu) à l’aide de Snap!. Chaque point M intérieur au triangle est coloré en utilisant la notion de barycentre [5] [6].
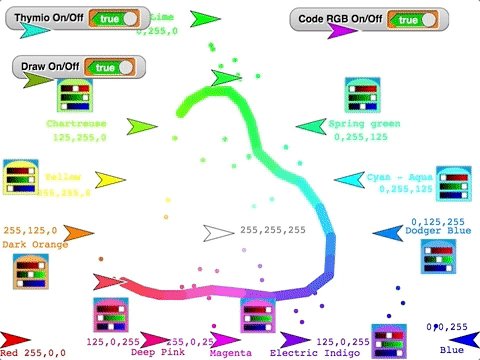
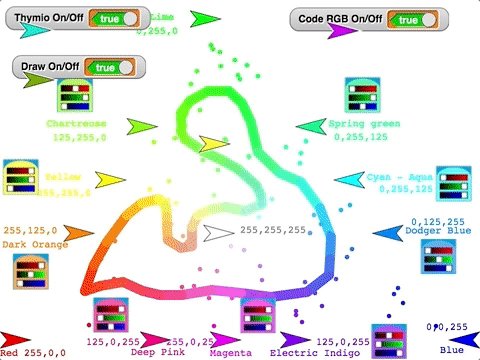
L’image suivante a été réalisée lors d’une séance de découverte du codage des couleurs à l’aide du robot Thymio.
Petite vidéo de mode d’emploi du projet « Comprendre le mélange RVB des couleurs » réalisé avec logiciel Snap!.
Prolongement possible : Statistiques, Simulations
Tirer au hasard 30 couleurs (r,v,b) et regrouper dans un tableau les triplets suivants :
| (r,v,b) | (r’=r/255*100, v’=v/255*100, b’=b/255*100) | (R%=r’/(r’+v’+b’), V%=v’/(r’+v’+b’), B%=b’/(r’+v’+b’)) | |
| 1 | (158,14,64) | (67%,6%,27%) | |
| 2 | (55,210,122) | ||
| ... | ... | ... | ... |
| 30 | (255,255,0) |
Regroupez tous vos résultats d’un même groupe pour calculer :
| Couleur | Rouge | Vert | Bleu |
| min | |||
| q1 | |||
| médiane | |||
| q3 | |||
| max |
Donner alors le Rouge médian, le Rouge moyen, le Vert médian, le vert moyen, le bleu médian et le bleu moyen obtenus.
Idée de projet : Créer une animation qui tire au hasard 30 couleurs, les affiche dans un tableau de couleurs sous la forme de votre choix. Le logiciel créé doit ensuite effectuer lui-même les calculs statistiques demandés, et afficher les résultats obtenus.
Compléments sur le codage de la couleur et sur Snap!
– Un site Internet de référence sur les couleurs : Pourpre.com
– Le site de ColorToy ne répond plus...
(à substituer par le fichier CarMetal CouleursRVB.Ascenseurs.Pourcentages.zir au pied de cet article.)
– vidéos sur youtube : Mélange de 2 couleurs
– On pourra lire cet article avec intérêt pour approfondir ses connaissances du logiciel Snap! :
Programmer des algorithmes avec Snap! ou la programmation visuelle au lycée
– Cet article permet de comprendre en profondeur l’esprit dans lequel le langage Snap! a été écrit.
L’héritage des Micromondes LOGO : programmation fonctionnelle au collège avec Snap!
Êtes-vous synesthésique ?
– Voyez-vous des lettres en couleur ? des chiffres en couleur ? des objets en couleur ? Si oui, lesquels ?
– voir la synesthésie sur Wikipédia

Ce document a été créé à l’attention des élèves de seconde, et à l’attention de toute personne curieuse de comprendre le codage RVB des couleurs en informatique.
Il est produit sous licence Creative Commons BY NC SA. pour l’IREM de la Réunion.
Pour terminer, je remercie Nicolas George, de la liste EDUC de l’April, pour ses remarques constructives à propos du codage de la couleur.



































































Commentaires