Le plus pénible, c’est encore d’entrer les données. En JavaScript, on peut le faire avec des tableaux de nombres, l’un appelé $t$ pour les temps, l’autre appelé $D$ pour les densités.
Ces deux tableaux sont initialisés avec les nombres de l’énoncé.
Ensuite il suffit de créer les points dont l’abscisse est $t$ et l’ordonnée $D$ ("Dis, mère-grand, pourquoi les ordonnées ont-elles été divisées par 10 ?" - "C’est pour mieux les voir, mon enfant") :
var t=new Array(0,.1,.3,.57,.6,.7,.9,1.2,1.47,1.72,1.95);
var D=new Array(10.2,11.2,13.5,17.2,17.7,19.5,23.5,30.5,39,49.2,61);
for(i in t){
a=Point(t[i],D[i]/10);
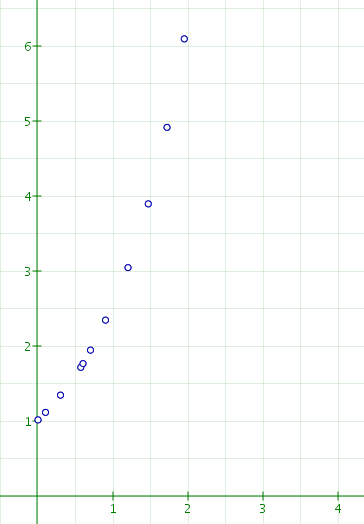
}L’exécution de ce script sous CaRMetal donne le nuage de points suivant :

Tableau
Une modification du script précédent pour, au lieu de représenter les points, calculer les variations, donne ceci :
var t=new Array(0,.1,.3,.57,.6,.7,.9,1.2,1.47,1.72,1.95);
var D=new Array(10.2,11.2,13.5,17.2,17.7,19.5,23.5,30.5,39,49.2,61);
for(i=0;i<10;i=i+1){
Deltat=t[i+1]-t[i];
DeltaD=D[i+1]-D[i];
Println("|"+DeltaD/Deltat+"|"+DeltaD/D[i]+"|"+DeltaD/D[i]/Deltat+"|");
}La sortie de ce programme est le tableau suivant :
| $\frac{\Delta D}{\Delta t}$ | $\frac{\Delta D}{D}$ | $\frac{\Delta D}{D \Delta t}$ |
| 10 | 0.09803921568627452 | 0.9803921568627452 |
| 11.500000000000005 | 0.20535714285714293 | 1.0267857142857149 |
| 13.703703703703702 | 0.274074074074074 | 1.0150891632373114 |
| 16.666666666666654 | 0.029069767441860465 | 0.9689922480620147 |
| 18.00000000000001 | 0.10169491525423734 | 1.0169491525423735 |
| 19.999999999999993 | 0.20512820512820512 | 1.0256410256410253 |
| 23.33333333333334 | 0.2978723404255319 | 0.9929078014184399 |
| 31.48148148148148 | 0.2786885245901639 | 1.0321797207043106 |
| 40.80000000000001 | 0.2615384615384616 | 1.0461538461538464 |
| 51.304347826086946 | 0.23983739837398366 | 1.04277129727819 |
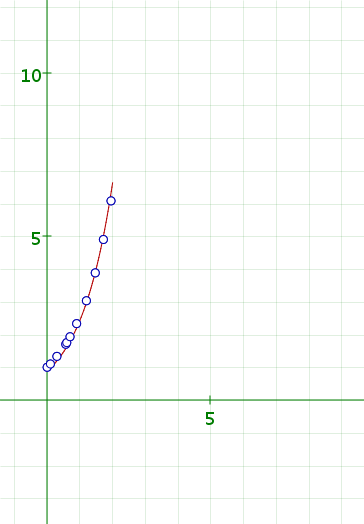
Comme $\frac{\Delta D}{D \Delta t}\simeq 1$, on cherche alors une fonction de la forme $ke^x$. Avec $k=10,2$ (valeur initiale), l’approximation n’est pas très bonne. Avec $k=9$, elle est meilleure :
var t=new Array(0,.1,.3,.57,.6,.7,.9,1.2,1.47,1.72,1.95);
var D=new Array(10.2,11.2,13.5,17.2,17.7,19.5,23.5,30.5,39,49.2,61);
for(i in t){
a=Point(t[i],D[i]/10);
}
i=CartesianFunction(0,2,"9*exp(x)/10");


Commentaires